-
Model-View-Controller and the web
A presentation for CS 4000
by Tim McCormack
-
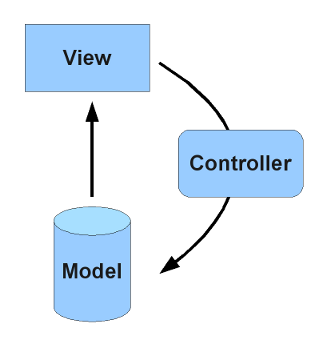
What is MVC?



Design pattern for interactive applications.
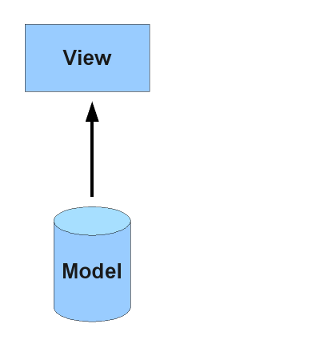
- Model: Data
- View: UI for Model
- Controller:
- Respond to user interaction with View
- Optionally: Reflect changes back and forth between Model and View (multi-tier...)
-
Motivation
- Untangling: Separation of concerns
- Unit testing
-
Traditional GUI code
Sample: Calculator.java, from http://www.sourcecodesworld.com/source/show.asp?ScriptID=1085
private MenuItem fmi1, fmi2, fmi3; private Button num0, num1, num2, num3, num4, num5, num6;fmi1 = new MenuItem(" Copy "); fmi2 = new MenuItem(" Paste "); fmi3 = new MenuItem(" Quit "); num0 = new Button("0"); num1 = new Button("1"); num2 = new Button("2"); num3 = new Button("3");EditMenu.add(fmi1); EditMenu.add(fmi2); EditMenu.addSeparator(); EditMenu.add(fmi3); f.setLayout(new GridLayout(6, 1)); f.setResizable(false); f.setSize(300, 250); f.add(tField); f.add(p2); f.add(p3);Fully half of the code was "architectural".
-
Separation by language?
- Use each language in the way it was intended
- Radically different models of expression
- How to assign languages?
-
Refactoring MVC: The ideal
- Model:
- Data store
- View:
- UI structure
- UI "chrome"
- Controller:
- Event responses
- Data monitoring
A language may serve in multiple roles.
- Model:
-
What's available on the web?
- UI structure
- Hierarchical markup language
- HTML
- XML
- s-expressions
- UI chrome
- Declarative language
- Pattern-matching
- Attributes and overrides?
- CSS
- Data store
- common data interchange format
- Key-value store?
- Hierarchical?
- Bare
- XML/HTML
- JSON
- Controller
- Event handling: Pattern-matching language to attach listeners?
- Procedural
- Support asynchronous applications (network delay)
- Sandboxed
- Javascript
- UI structure
-
Ideal web MVC
- UI structure: HTML
- UI chrome: CSS
- Data store: Objects, loaded as JSON
- Controller: JS
-
Reality and compromise
- Controller split/parallel between client and server
- Fallbacks when no JS
- Data pre-loaded into UI structure, and event handler is server
- Storing navigation state in URL
- Data store is split between DOM and JS variables
- JS data often harvested from DOM (duplication!)
- HTML has limited semantics (-> mix of content and presentation)
- Controller split/parallel between client and server
-
In practice
- Separation is not perfect, but workable
- JS: Fine for asynchronous execution (timeouts, higher-order -> callbacks)
- Separation of concerns: Code maintenace problems
- Unused CSS?
- Soft, many-to-many link between identifiers across languages
-
Possible amelioration
- Server-side JS: Reduces Controller duplication
- Does not solve Data Store duplication (frameworks?)
- More powerful IDEs: Multi-language instant feedback
- Templating on server side (extricate HTML from logic)
- Server-side JS: Reduces Controller duplication
-
Alternatives
- XML datastore with XSLT transformation into UI.
- XUL (Firefox)
- XBL: Binding behavior to structures
-
Surprise!
This presentation is a proof of concept. (View source...)
-
Any questions?